Canvas笔记
Canvas基础知识
Canvas和SVG的区别
Canvas标签和Canvas对象
web中的坐标系
描边与填充
Canvas 绘制直线图形
本文档使用「觅思文档专业版」发布
-
+
首页
web中的坐标系
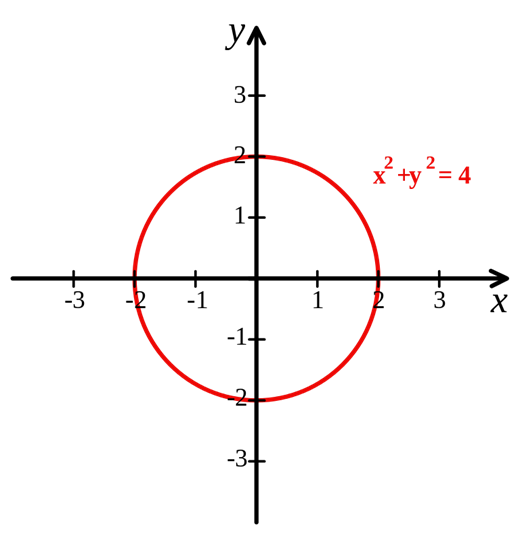
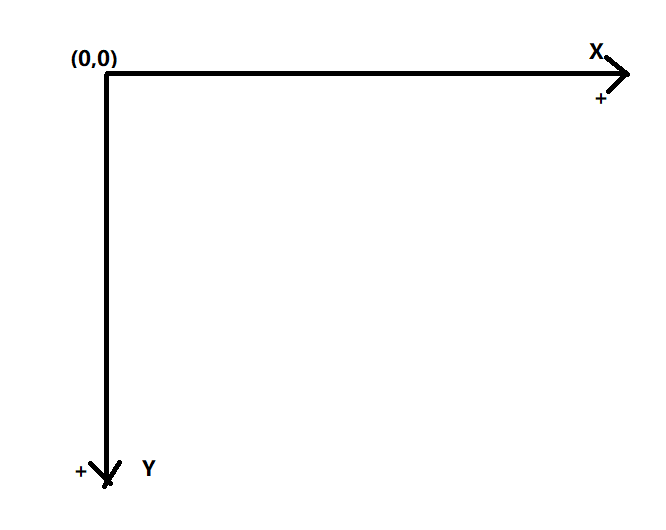
## 数学中的坐标系与Web中的坐标系。 ### 数学中的坐标系 ``` 数学里,学过一种坐标系统,叫做笛卡尔坐标系(Cartesian Coordinate system),是直角坐标系和斜坐标系的统称。二维的直角坐标系是由两条相互垂直、0点重合的数轴构成的。在平面内,任何一点的坐标 是根据数轴上对应的点的坐标设定的。在平面内,任何一点与坐标的对应关系,类似于数轴上点与坐标的对应关系。 ```  二维的直角坐标系通常由两个互相垂直的坐标轴设定,通常分别称为 x轴 和 y轴;两个坐标轴的相交点,称为原点,通常标记为 O ,既有“零”的意思,又是英语“Origin”的首字母。每个点都有一对与之关联的值。这些被称为坐标点,通常表示为(x,y)。x位于水平轴上,y位于垂直轴上。其中(0,0)点是坐标原点。x轴从原点向右方向为正值,反之为负值,y轴从原点向上为正值,反之为负值。 ### Web中的坐标系 ``` Web中坐标系和数学中的坐标系不一样。Web中的坐标系的原点是在屏幕(浏览器屏幕)的左上角。它也有两个坐标轴,x轴(水平轴)和y轴(垂直轴)。两轴的交汇点(左上角)为坐标原点(0,0)。原点沿x轴向右是正值,原点沿y轴向下是正值。 ``` **Web中的坐标系**  **`Canvas`中的坐标系** ``` Canvas中2D上下文环境坐标系和3D上下文环境坐标系有区别的。 Canvas中2D坐标系和Web的坐标系是一样的。 坐标原点(0,0)是在canvas画布的的左上角。 有x和y两个轴。x轴向右为正值,y轴向下为正值。 在canvas中使用负坐标不会导致canvas不能使用,只不过会移到canvas画布的外面。 ```
三尺龙泉
2022年12月25日 02:25
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档
PDF文档(打印)
分享
链接
类型
密码
更新密码